Studio Experiences governance
Roles and permissions settings for a new product
Product area
Business Foundations, Creators
Identity and access management
Website building
Focus
Product strategy
Visual design
Product design
Tools
Figma, FigJam
Miro
Confluence
Overview
Studio Experiences is a new product offering from Contentful that empowers digital teams to build websites at scale and quickly orchestrate content. Access to this product needs to be properly governed by administrators who require a tool that provides varying degrees of access depending on the roles of the users of Studio Experiences.
Users and audience
Primary users: Administrators of organizations that have enabled Studio Experiences. Although our Administrators generally have a technical background or at least a minimal understanding of Roles and Permissions settings at Contentful, Contentful’s system is extremely complex, so we must balance the constraints of the existing technical setup with the need for 1. easy and intuitive governance of Studio Experiences and 2. provide permissions for a diverse digital team.
Secondary personas: Members of customer digital teams (marketer, designer, editor, etc.)
Fig 1. The primary persona (admin) and the secondary personas (digital team).
Audit
As this was a new domain area, I delved into the existing flow and visual design, immediately recognizing that the current framework for modifying roles and permissions for other products and features would not accommodate the requirements for Studio Experiences. The setup was too confusing and complex, especially for a new product.
Fig 2. Screenshots of the Roles table and the Permissions setup for each role.
Requirements definition
Because members of the digital team using Studio Experiences have different roles and permissions, it’s necessary to define all the actions users can or cannot do, what they can or cannot see, etc along the entire journey of each user.
Fig 3. Defining the enforcement of permissions in the Experiences UI.
Fig 4. Mapping out permissions requirements along the user journey.
Fig 5. Grouping the permissions requirements by the Experiences architecture and UI and by levels of access.
Exploration
I completed several rounds of iterations, considering stakeholder feedback, customer signals (prioritized must-haves and nice-to-haves), and technical constraints. My wireframes and mockups presented various options from super fine-grained access control to simpler panels with grouped settings.
Fig 6. Initial wireframe of what the new Experience permissions tab might look like, organized by design- and experience-related rules.
Fig 7. Mockup options with differing levels of granularity and complexity.
Design solution
Eventually, we settled on the simplest design - providing admins with three access presets that fit their user profiles and how the digital team would use Experiences. Not only would this framework allow admins to easily set up Experiences roles and permissions following license purchase but also securely administer access to their organization’s content and digital experiences.
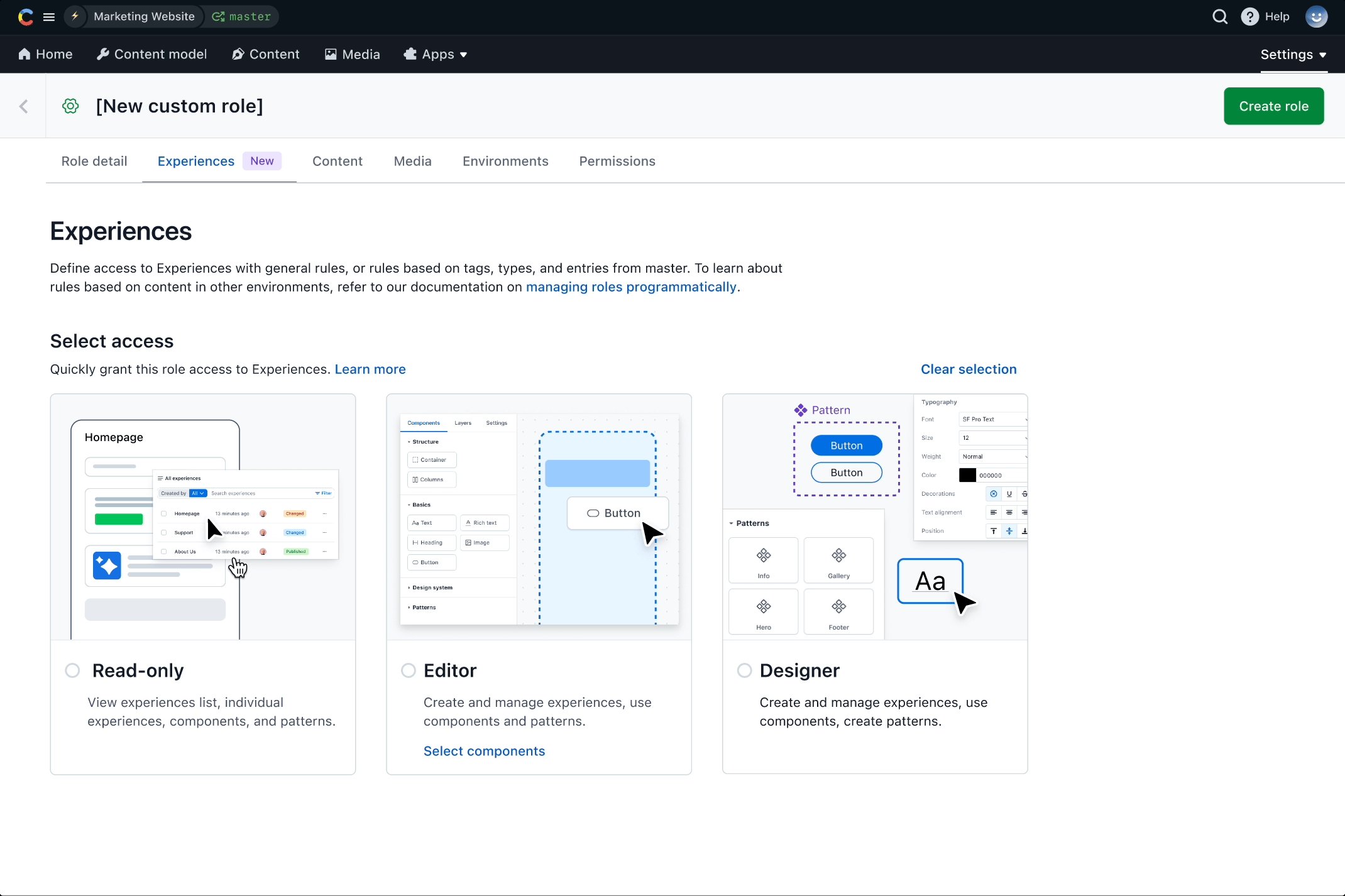
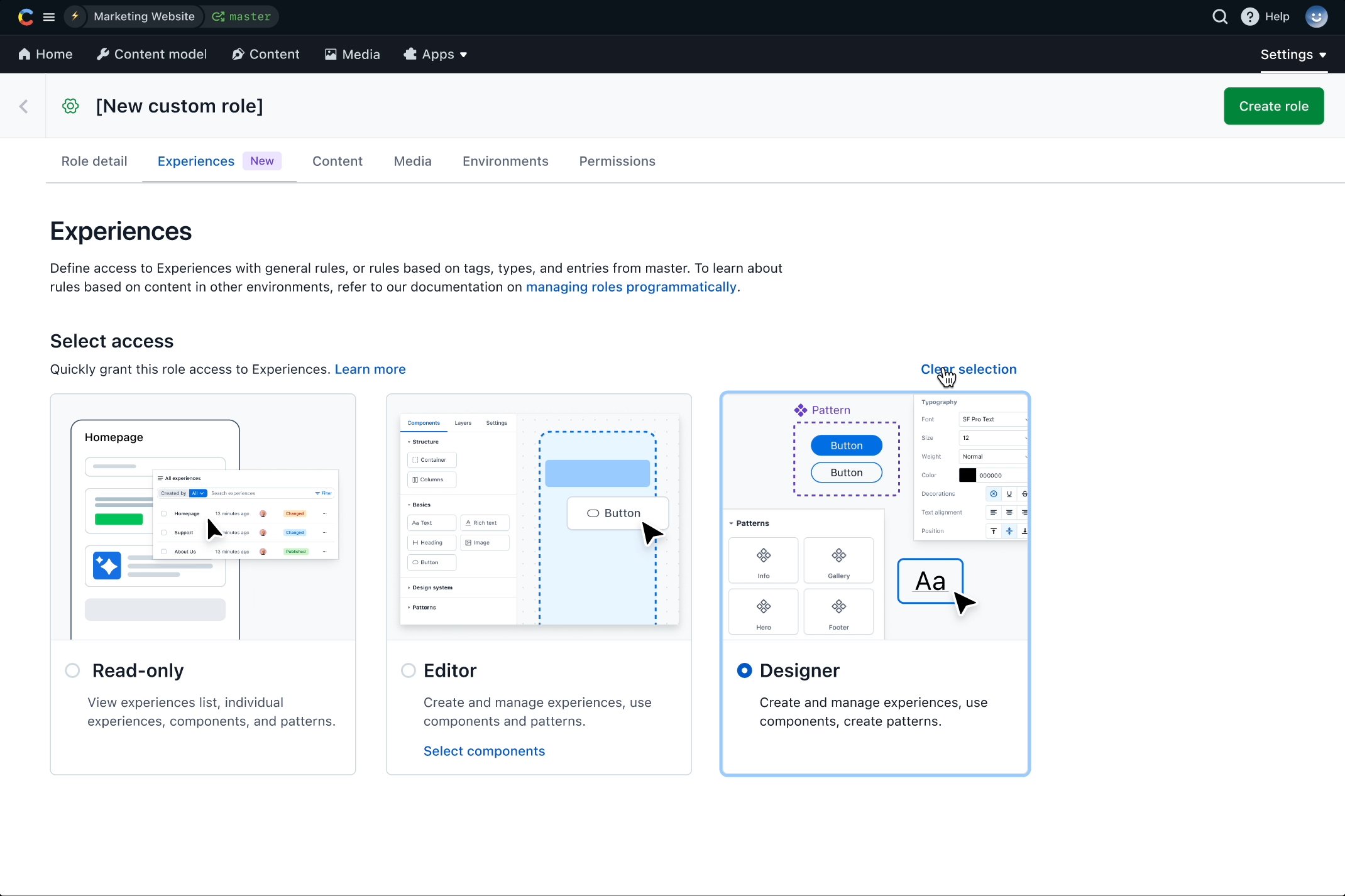
Fig 8. Design solution with three access options, from low to full access.
The proposal
We split the work into two phases to complement the launch of the product.
Phase 1: Space administrators can define permissions to Studio Experiences when creating a new custom role, or editing an existing one.
They can use preset templates that with predefined permissions to quickly set permissions for that custom role:
Read only - users can view all experiences created by anyone within this space, but cannot interact/modify the experiences
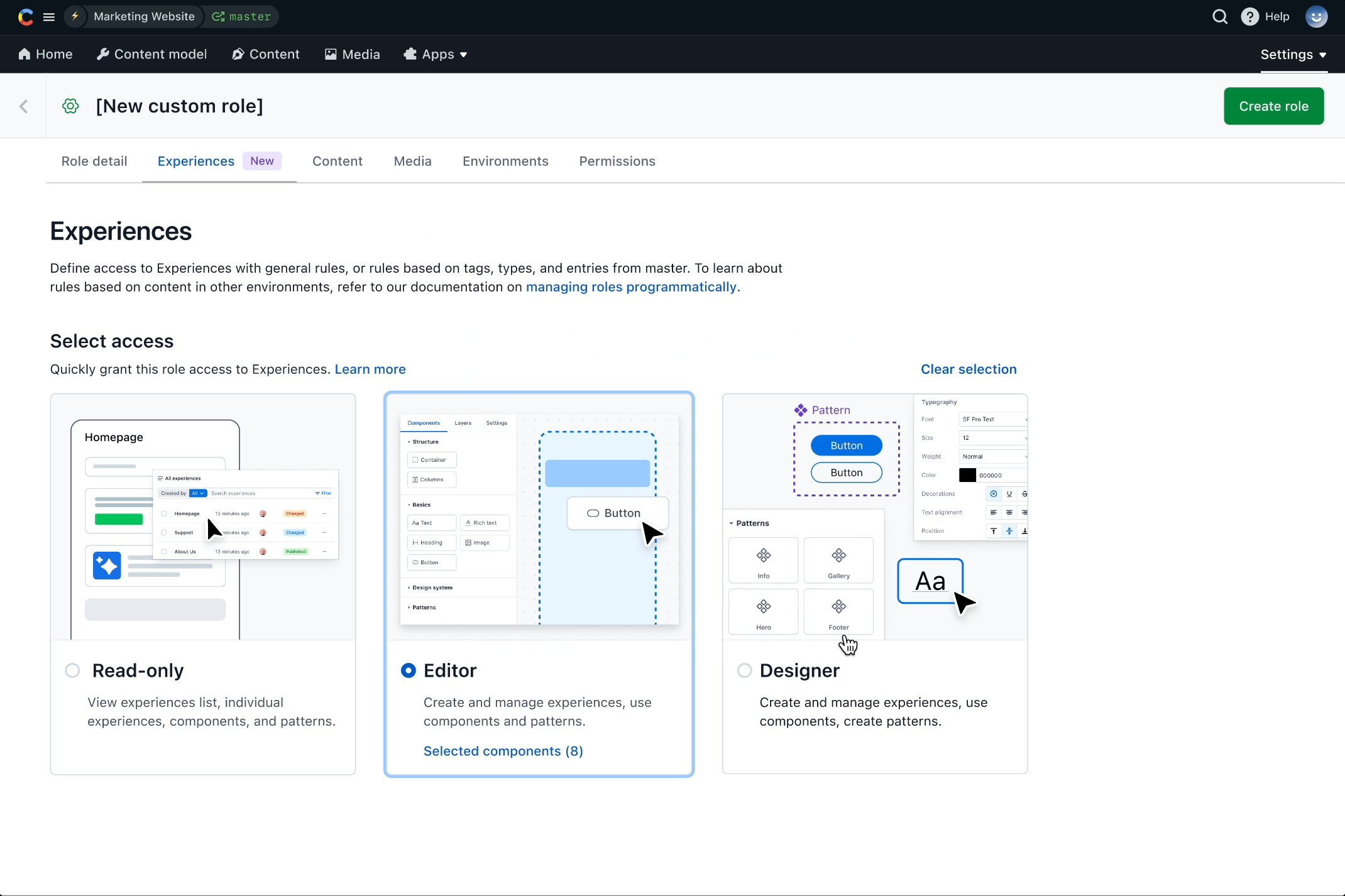
“Medium access” - users can view and edit certain components
Full access - user can freely view and edit all experiences within this space
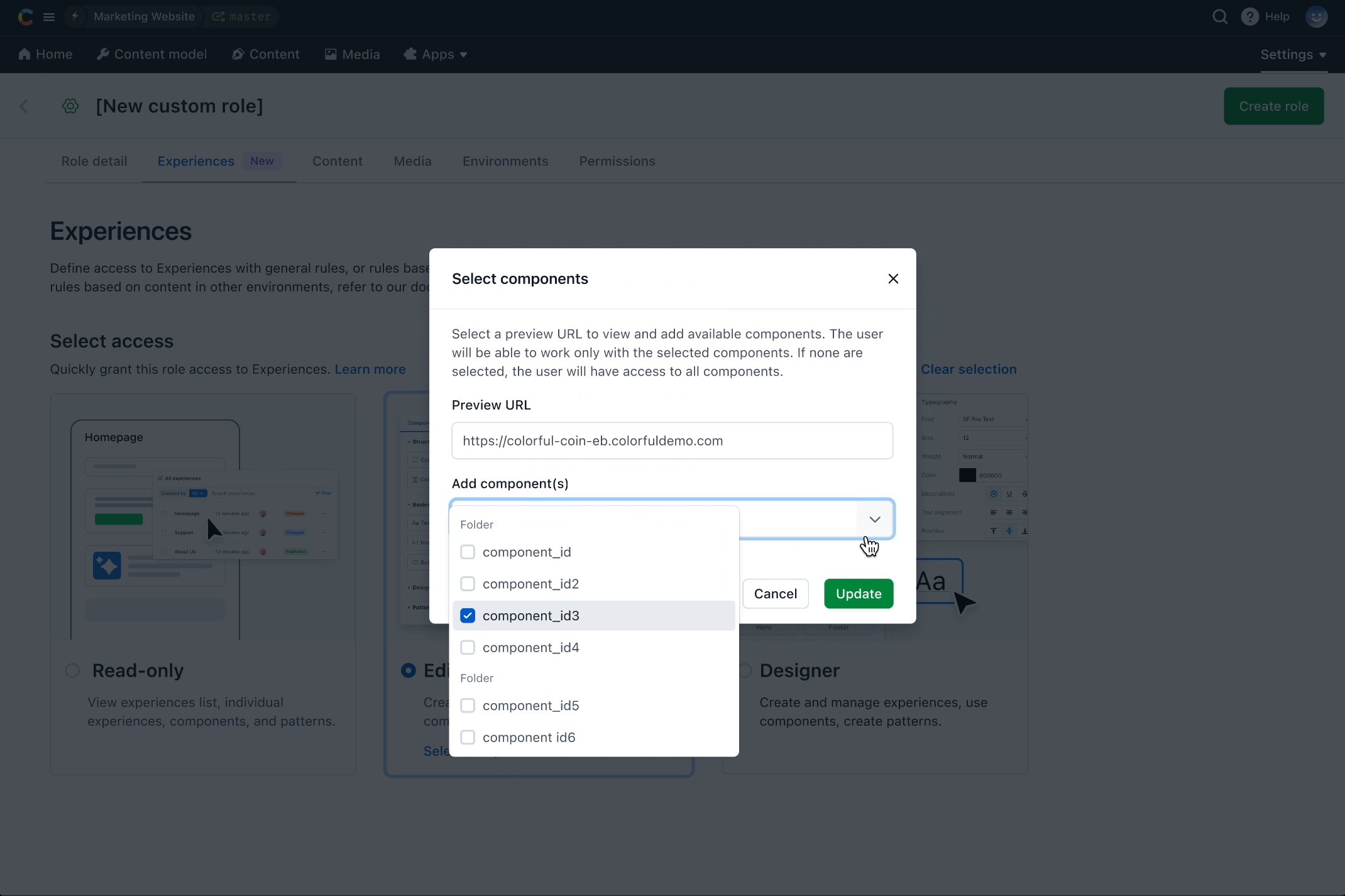
Phase 2: Provide a component picker for the “Medium access” preset, granting space admins the ability to restrict specific components that users can manage.
“I liked the simple and pragrammatic approach as first solution! Great example of that, ten times better than wait months for a final solution!”
— SumUp
Visual design
While the idea and execution of three access presets is straightforward, the visuals and copy must clearly convey the complex permissions contained within the presets as well as what the end user will be able to experience on the frontend.
View Experiences - Low/Read only access
View experiences list, individual experiences, components, and patterns.
Edit Experiences - Medium access
Create and manage experiences, use components and patterns.
Role: Editor
Edit experiences and patterns - Full access
Full access: create and manage experiences, use components, create and manage patterns.
Role: Designer
Phase 2: Component selector
Customers also required a component selector which would allow admins to manage access and usage of certain components in an Experience.
Fig 9. Solution with addition of the component selector.
Conclusion
Strong cross-functional collaboration was crucial to the success of this project and the release of the new product.
Main learnings:
As a design leader, I should always be opinionated regarding the design strategy and final solution.
Start simple and deliver value ASAP